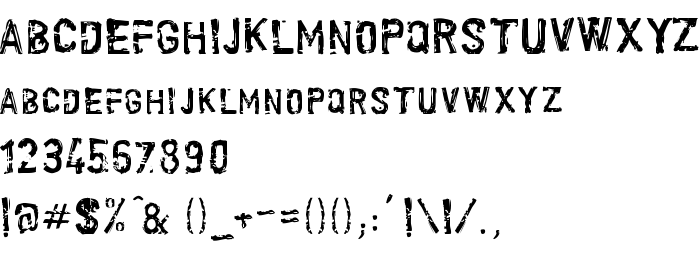
На этой странице Вы можете скачать шрифт Scroonge-Normal версии Version 1.0; 2000; initial release, который относится к семейству Scroonge (начертание Regular). Изготовителем шрифта является Scroonge-Normal. Дизайнер - Joan M. Mas (для связи используйте следующий адрес: http://go.to/typephases/). Скачайте Scroonge-Normal бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, декоративные шрифты, латинские шрифты. Его размер - всего 88 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Joan M. Mas, 2000. All rights reserved. |
| Семейство | Scroonge |
| Начертание | Regular |
| Идентификатор | JoanM.Mas: Scroonge-Normal: 2000 |
| Полное название шрифта | Scroonge-Normal |
| Версия | Version 1.0; 2000; initial release |
| PostScript название | Scroonge-Normal |
| Изготовитель | Scroonge-Normal |
| Размер | 88 Kb |
| Дизайнер | Joan M. Mas |
| URL дизайнера | http://go.to/typephases/ |
| URL поставщика | http://go.to/typephases/ |
| Описание | Freeware for personal use. See more at http://go.to/typephases/ |

Вы можете подключить шрифт Scroonge-Normal к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=scroonge-normal" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=scroonge-normal);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Scroonge-Normal', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=scroonge-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Scroonge-Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Scroonge-Normal!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« screamo
Следующий шрифт: