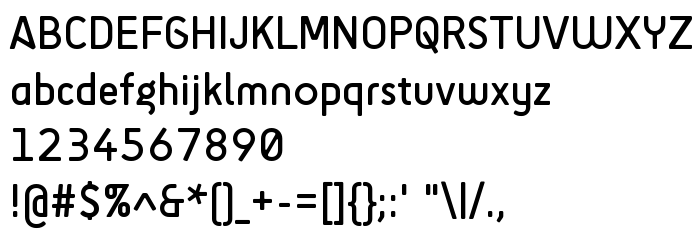
На этой странице Вы можете скачать шрифт SciFly-Sans версии 001.000, который относится к семейству SciFly (начертание Sans). Изготовителем шрифта является Suomi Type Foundry, Suomi Finland. Дизайнер - Tomi Haaparanta (для связи используйте следующий адрес: http://www.type.fi). Скачайте SciFly-Sans бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: experimental, шрифты без засечек. Его размер - всего 67 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | SciFly |
| Начертание | Sans |
| Идентификатор | SuomiTypeFoundry,SuomiFinland: SciFly-Sans: 2012 |
| Полное название шрифта | SciFly-Sans |
| Версия | 001.000 |
| PostScript название | SciFly-Sans |
| Изготовитель | Suomi Type Foundry, Suomi Finland |
| Размер | 67 Kb |
| Торговая марка | SciFly-Sans is a trademark of Epiphany Solutions. |
| Дизайнер | Tomi Haaparanta |
| URL дизайнера | http://www.type.fi |
| URL поставщика | http://www.type.fi |
| Описание лицензии | Copyright (c) 2012 by Epiphany Solutions. All rights reserved. Made exclusively for Epiphany Solutions Ltd., to use as they please. |
| URL лицензии | http://www.type.fi |

Вы можете подключить шрифт SciFly-Sans к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=scifly" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=scifly);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'SciFly-Sans', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=scifly" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SciFly-Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SciFly-Sans!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.