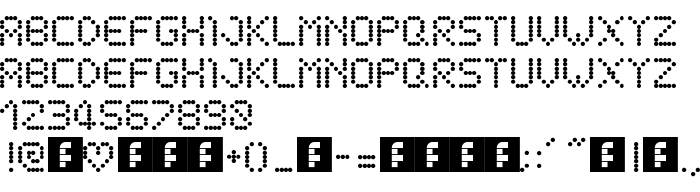
На этой странице Вы можете скачать шрифт schnee Regular версии Version 1.0, который относится к семейству schnee (начертание Regular). Изготовителем шрифта является schnee-Regular. Дизайнер - mixher (для связи используйте следующий адрес: http://fontstruct.fontshop.com/fontstructions/show/144770). Скачайте schnee Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: lcd шрифты, латинские шрифты. Его размер - всего 49 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright mixher 2009 |
| Семейство | schnee |
| Начертание | Regular |
| Идентификатор | FontStruct schnee |
| Полное название шрифта | schnee Regular |
| Версия | Version 1.0 |
| PostScript название | schnee |
| Изготовитель | schnee-Regular |
| Размер | 49 Kb |
| Торговая марка | FontStruct is a trademark of FSI FontShop International GmbH |
| Дизайнер | mixher |
| URL дизайнера | http://fontstruct.fontshop.com/fontstructions/show/144770 |
| URL поставщика | http://www.fontshop.com |
| Описание | This font was created using FontStruct (http://fontstruct.fontshop.com) |
| Описание лицензии | Creative Commons Attribution Share Alike |
| URL лицензии | http://creativecommons.org/licenses/by-sa/3.0/ |

Вы можете подключить шрифт schnee Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=schnee-regular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=schnee-regular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'schnee Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=schnee-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'schnee Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with schnee Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: