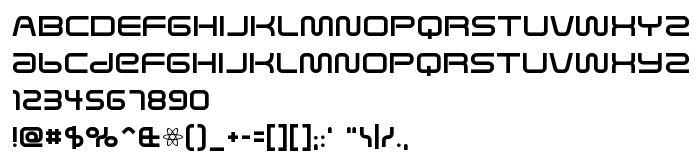
На этой странице Вы можете скачать шрифт Saved By Zero версии Version 2.000 2004, который относится к семейству Saved By Zero (начертание Regular). Изготовителем шрифта является Saved-By-Zero. Дизайнер - Ray Larabie (для связи используйте следующий адрес: http://www.typodermic.com). Скачайте Saved By Zero бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, компьютерные шрифты, латинские шрифты. Его размер - всего 34 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1998 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Семейство | Saved By Zero |
| Начертание | Regular |
| Идентификатор | RayLarabie: Saved By Zero: 1998 |
| Полное название шрифта | Saved By Zero |
| Версия | Version 2.000 2004 |
| PostScript название | SavedByZero |
| Изготовитель | Saved-By-Zero |
| Размер | 34 Kb |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL поставщика | http://www.larabiefonts.com |
| Описание | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Вы можете подключить шрифт Saved By Zero к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=saved-by-zero" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=saved-by-zero);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Saved By Zero', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=saved-by-zero" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Saved By Zero', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Saved By Zero!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Sandoval »