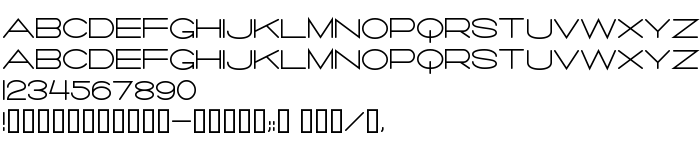
На этой странице Вы можете скачать шрифт Salaryman версии Macromedia Fontographer 4.1.5 9/25/05, который относится к семейству Salaryman (начертание Regular). Дизайнер - Rotodesign. Скачайте Salaryman бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: all caps, clean, monolinear. Его размер - всего 15 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Salaryman |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1.5 Salaryman |
| Полное название шрифта | Salaryman |
| Версия | Macromedia Fontographer 4.1.5 9/25/05 |
| PostScript название | Salaryman |
| Размер | 15 Kb |
| Дизайнер | Rotodesign |
| Описание лицензии | Congratulations on your download of this fine Rotodesign brand font product. We hope it will bring you many hours of typesetting pleasure and riches beyond your wildest dreams. We DO NOT, however, guarantee either of these things. Your mileage may vary. This font is freeware, and is provided with no warranties as to its quality or its utility. After all, how much did you pay? Anyway, this font can be copied and used as you wish provided all copies include this readme file. Don't lie to your friends and tell 'em you made it yourself. You only cheat yourself when you do that. In the unlikely event you use this font to design something really cool or that makes you a ton of cash money, that's okay with me, just send me a copy or two of the finished item, and remember me when you get rich and famous. Enjoy! ©2006 Patrick Broderick Rotodesign http://www.rotodesign.com [email protected] Rotodesign 1288 Columbus Ave. #176 San Francisco, CA 94133 |

Вы можете подключить шрифт Salaryman к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=salaryman" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=salaryman);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Salaryman', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=salaryman" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Salaryman', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Salaryman!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Sail
Следующий шрифт: