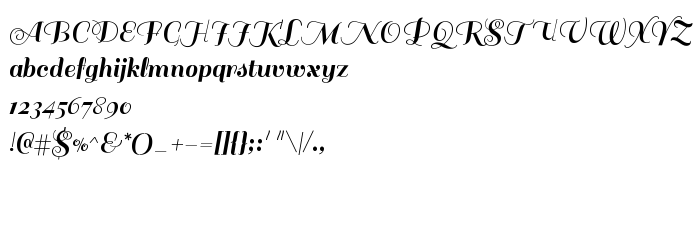
На этой странице Вы можете скачать шрифт Sail версии Version 1.002, который относится к семейству Sail (начертание Regular). Изготовителем шрифта является Miguel Hernandez. Дизайнер - Miguel Hernandez (для связи используйте следующий адрес: www.latinotype.com). Скачайте Sail бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: casual, curly, elegant. Его размер - всего 27 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Sail |
| Начертание | Regular |
| Идентификатор | MiguelHernandez: Sail: 2011 |
| Полное название шрифта | Sail |
| Версия | Version 1.002 |
| PostScript название | Sail-Regular |
| Изготовитель | Miguel Hernandez |
| Размер | 27 Kb |
| Торговая марка | Sail is a trademark of LatinoType Limitada. |
| Дизайнер | Miguel Hernandez |
| URL дизайнера | www.latinotype.com |
| URL поставщика | www.latinotype.com |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Sail к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sail" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sail);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Sail', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sail" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sail', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sail!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.