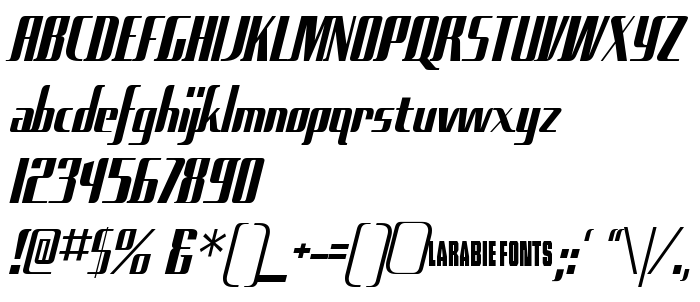
На этой странице Вы можете скачать шрифт Sad Films версии Version 4.000 2006 initial release, который относится к семейству Sad Films (начертание Regular). Изготовителем шрифта является Sad-Films. Дизайнер - Ray Larabie (для связи используйте следующий адрес: http://www.typodermic.com). Скачайте Sad Films бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, компьютерные шрифты, латинские шрифты. Его размер - всего 47 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1997 Ray Larabie. Do not distribute! The OpenType version of this font is not freeware. For a free TrueType version, visit www.larabiefonts.com. |
| Семейство | Sad Films |
| Начертание | Regular |
| Идентификатор | RayLarabie: Sad Films: 2006 |
| Полное название шрифта | Sad Films |
| Версия | Version 4.000 2006 initial release |
| PostScript название | SadFilms |
| Изготовитель | Sad-Films |
| Размер | 47 Kb |
| Торговая марка | Sad Films is a trademark of Typodermic |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL поставщика | http://www.larabiefonts.com |
| Описание | Original fnt was created in 1997.Update in early 2004 with better spacing and over better quality. Updated in February 2006 with improved accents, vertical metrics and kerning. |

Вы можете подключить шрифт Sad Films к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sad-films" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sad-films);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Sad Films', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sad-films" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sad Films', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sad Films!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Sandoval
Следующий шрифт: