На этой странице Вы можете скачать шрифт Runic Alt версии Version 1.0; 2001; initial release, который относится к семейству Runic Alt (начертание Regular). Изготовителем шрифта является Runic-Alt. Дизайнер - Dmitry Dervenjov (drawing) & Nikolay Dubina (created) (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Runic Alt бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: иероглифические шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 131 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Dmitry Dervenjov (drawing) & Nikolay Dubina (created), 2001. All rights reserved. |
| Семейство | Runic Alt |
| Начертание | Regular |
| Идентификатор | DmitryDervenjov(drawing)&NikolayDubina(created): Runic Alt: 2001 |
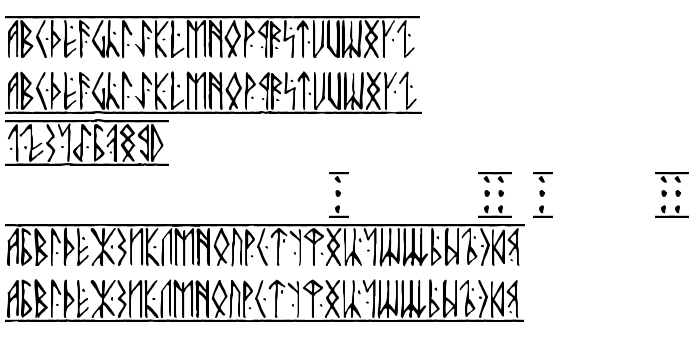
| Полное название шрифта | Runic Alt |
| Версия | Version 1.0; 2001; initial release |
| PostScript название | RunicAlt |
| Изготовитель | Runic-Alt |
| Размер | 131 Kb |
| Торговая марка | Runic Alt is a trademark of the Dmitry Dervenjov (drawing) & Nikolay Dubina (created). |
| Дизайнер | Dmitry Dervenjov (drawing) & Nikolay Dubina (created) |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://vedi.d-s.ru/ |
| Описание | Imitation of runic system of writing |

Вы можете подключить шрифт Runic Alt к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=runic-alt" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=runic-alt);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Runic Alt', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=runic-alt" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Runic Alt', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Runic Alt!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Metrolox
Следующий шрифт: