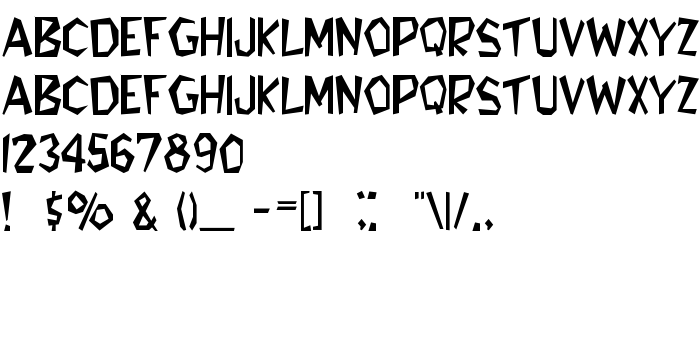
На этой странице Вы можете скачать шрифт Roughew Light версии Converted from C:\TEMP\ROUGHEW.TF1 by ALLTYPE, который относится к семейству Roughew Light (начертание Regular). Изготовителем шрифта является Roughew-Light. Скачайте Roughew Light бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 19 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Converted by ALLTYPE |
| Семейство | Roughew Light |
| Начертание | Regular |
| Идентификатор | ALLTYPE:Roughew-Light Regular:MIKE |
| Полное название шрифта | Roughew Light |
| Версия | Converted from C:\TEMP\ROUGHEW.TF1 by ALLTYPE |
| PostScript название | Roughew-Light |
| Изготовитель | Roughew-Light |
| Размер | 19 Kb |

Вы можете подключить шрифт Roughew Light к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=roughew-light" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=roughew-light);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Roughew Light', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=roughew-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Roughew Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Roughew Light!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.