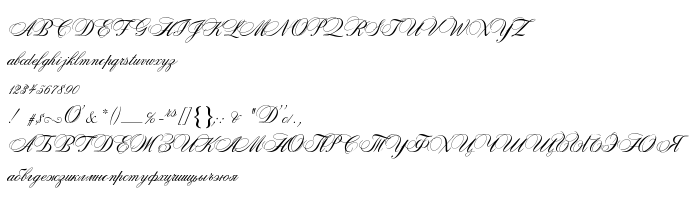
На этой странице Вы можете скачать шрифт Rosamunda Two версии Version 1.000 2005 initial release, который относится к семейству Rosamunda Two (начертание Regular). Изготовителем шрифта является Rosamunda-Two. Дизайнер - A.Gophmann (для связи используйте следующий адрес: [email protected]). Скачайте Rosamunda Two бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, латинские шрифты, рукописные шрифты. Его размер - всего 172 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Alexandra Gophmann (rusification), 2005. All rights reserved. |
| Семейство | Rosamunda Two |
| Начертание | Regular |
| Идентификатор | AlexandraGophmann(rusification): Rosamunda Two: 2005 |
| Полное название шрифта | Rosamunda Two |
| Версия | Version 1.000 2005 initial release |
| PostScript название | RosamundaTwo |
| Изготовитель | Rosamunda-Two |
| Размер | 172 Kb |
| Торговая марка | Rosamunda Two is a trademark of Alexandra Gophmann (rusification). |
| Дизайнер | A.Gophmann |
| URL дизайнера | [email protected] |

Вы можете подключить шрифт Rosamunda Two к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=rosamunda-two" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=rosamunda-two);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Rosamunda Two', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=rosamunda-two" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rosamunda Two', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rosamunda Two!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: