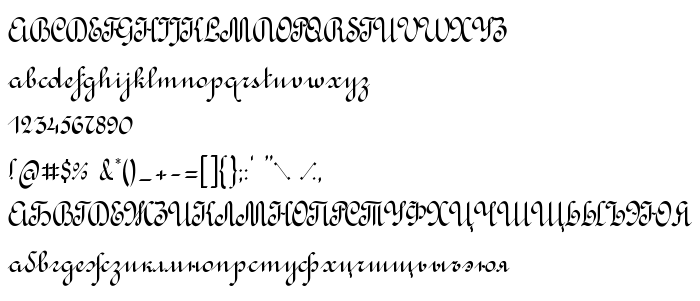
На этой странице Вы можете скачать шрифт Rondo Calligraphic версии Version 1.000, который относится к семейству Rondo Calligraphic (начертание Regular). Изготовителем шрифта является Rondo-Calligraphic. Дизайнер - Ivan D Zeifert (для связи используйте следующий адрес: http://www.gliphmaker.com). Скачайте Rondo Calligraphic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: винтажные шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 65 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) 2008 by Ivan Zeifert works. All rights reserved. |
| Семейство | Rondo Calligraphic |
| Начертание | Regular |
| Идентификатор | IvanZeifertworks: Rondo Calligraphic: 2008 |
| Полное название шрифта | Rondo Calligraphic |
| Версия | Version 1.000 |
| PostScript название | RondoCalligraphic |
| Изготовитель | Rondo-Calligraphic |
| Размер | 65 Kb |
| Торговая марка | Rondo Calligraphic is a trademark of Ivan Zeifert works. |
| Дизайнер | Ivan D Zeifert |
| URL дизайнера | http://www.gliphmaker.com |
| Описание | Copyright (c) 2008 by Ivan Zeifert works. All rights reserved. |

Вы можете подключить шрифт Rondo Calligraphic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=rondo-calligraphic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=rondo-calligraphic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Rondo Calligraphic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=rondo-calligraphic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rondo Calligraphic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rondo Calligraphic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: