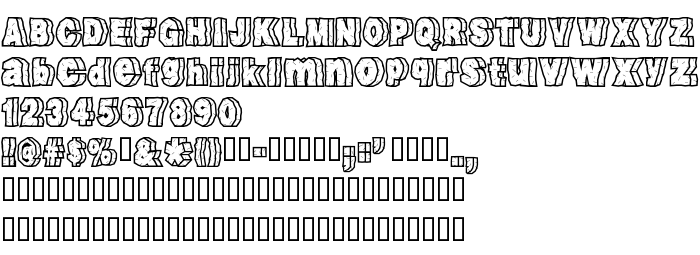
На этой странице Вы можете скачать шрифт RockFont версии Macromedia Fontographer 4.1.5 11/23/01, который относится к семейству RockFont (начертание Regular). Изготовителем шрифта является RockFont. Скачайте RockFont бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, латинские шрифты. Его размер - всего 59 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | RockFont by J.F.Y.Daniel Gauthier - GautFonts |
| Семейство | RockFont |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1.5 RockFont |
| Полное название шрифта | RockFont |
| Версия | Macromedia Fontographer 4.1.5 11/23/01 |
| PostScript название | RockFont |
| Изготовитель | RockFont |
| Размер | 59 Kb |

Вы можете подключить шрифт RockFont к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=rockfont" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=rockfont);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'RockFont', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=rockfont" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'RockFont', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with RockFont!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: