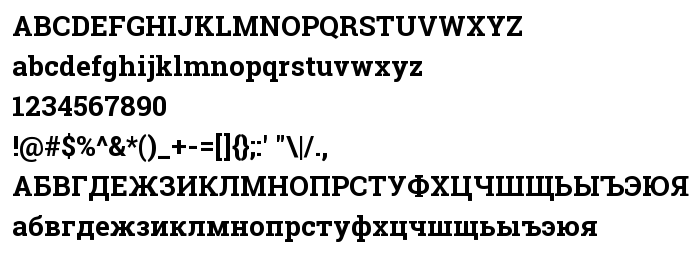
На этой странице Вы можете скачать шрифт Roboto Slab Bold версии Version 1.100263; 2013; ttfautohint (v0.94.20-1c74) -l 8 -r 12 -G 200 -x 14 -w "" -W, который относится к семейству Roboto Slab (начертание Bold). Дизайнер - Google (для связи используйте следующий адрес: Christian Robertson). Скачайте Roboto Slab Bold бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: headings, paragraph, serif, slab. Его размер - всего 167 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Roboto Slab |
| Начертание | Bold |
| Идентификатор | Google:Roboto Slab:2013 |
| Полное название шрифта | Roboto Slab Bold |
| Версия | Version 1.100263; 2013; ttfautohint (v0.94.20-1c74) -l 8 -r 12 -G 200 -x 14 -w "" -W |
| PostScript название | RobotoSlab-Bold |
| Размер | 167 Kb |
| Торговая марка | Roboto Slab is a trademark of Google. |
| Дизайнер | |
| URL дизайнера | Christian Robertson |
| URL поставщика | Google.com |
| Описание лицензии | Licensed under the Apache License, Version 2.0 |
| URL лицензии | http://www.apache.org/licenses/LICENSE-2.0 |

Вы можете подключить шрифт Roboto Slab Bold к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=roboto-slab-bold" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=roboto-slab-bold);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Roboto Slab Bold', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=roboto-slab-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Roboto Slab Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Roboto Slab Bold!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: