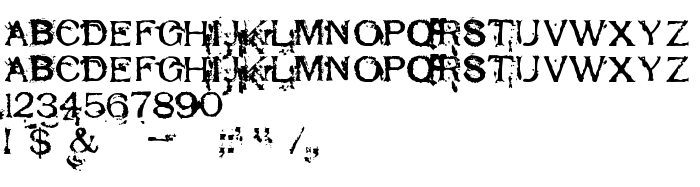
На этой странице Вы можете скачать шрифт Respess Capitals Excessive версии Version 1.00 , который относится к семейству Respess Capitals Excessive (начертание Excessive). Изготовителем шрифта является Respess-Capitals-Excessive. Дизайнер - l'Abÿcÿdarienne (для связи используйте следующий адрес: www.abecedarienne.com). Скачайте Respess Capitals Excessive бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 164 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) l'Abÿcÿdarienne, 2003. All rights reserved. |
| Семейство | Respess Capitals Excessive |
| Начертание | Excessive |
| Идентификатор | FONTLAB30:TTEXPORT |
| Полное название шрифта | Respess Capitals Excessive |
| Версия | Version 1.00 |
| PostScript название | RespessCapitals-Excessive |
| Изготовитель | Respess-Capitals-Excessive |
| Размер | 164 Kb |
| Торговая марка | RespessCapitals Template is a trademark of l'Abÿcÿdarienne. |
| Дизайнер | l'Abÿcÿdarienne |
| URL дизайнера | www.abecedarienne.com |
| URL поставщика | www.abecedarienne.com |

Вы можете подключить шрифт Respess Capitals Excessive к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=respess-capitals-excessive" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=respess-capitals-excessive);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Respess Capitals Excessive', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=respess-capitals-excessive" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Respess Capitals Excessive', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Respess Capitals Excessive!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: