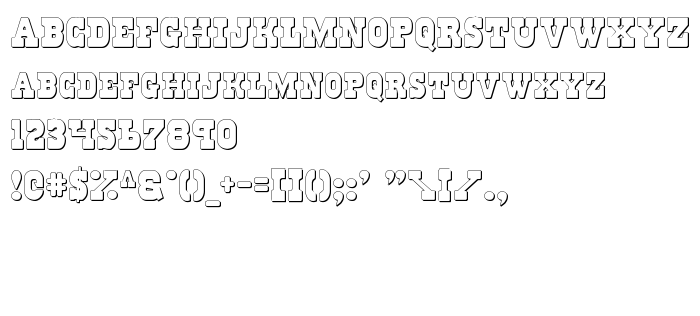
На этой странице Вы можете скачать шрифт Regulators Shadow версии 2, который относится к семейству Regulators Shadow (начертание Shadow). Изготовителем шрифта является Regulators-Shadow. Дизайнер - Daniel Zadorozny. Скачайте Regulators Shadow бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: western шрифты, латинские шрифты. Его размер - всего 89 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | 2003 Iconian Fonts - www.iconian.com |
| Семейство | Regulators Shadow |
| Начертание | Shadow |
| Идентификатор | Regulators Shadow |
| Полное название шрифта | Regulators Shadow |
| Версия | 2 |
| PostScript название | RegulatorsShadow |
| Изготовитель | Regulators-Shadow |
| Размер | 89 Kb |
| Дизайнер | Daniel Zadorozny |

Вы можете подключить шрифт Regulators Shadow к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=regulators-shadow" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=regulators-shadow);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Regulators Shadow', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=regulators-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regulators Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regulators Shadow!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: