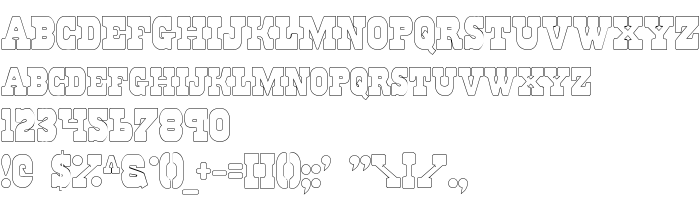
На этой странице Вы можете скачать шрифт Regulators Outline версии 1, который относится к семейству Regulators Outline (начертание Outline). Изготовителем шрифта является Regulators-Outline. Скачайте Regulators Outline бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, шрифты из фильмов. Его размер - всего 54 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | 2001 Iconian Fonts - www.iconian.com |
| Семейство | Regulators Outline |
| Начертание | Outline |
| Идентификатор | Regulators |
| Полное название шрифта | Regulators Outline |
| Версия | 1 |
| PostScript название | RegulatorsOutline |
| Изготовитель | Regulators-Outline |
| Размер | 54 Kb |

Вы можете подключить шрифт Regulators Outline к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=regulators-outline" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=regulators-outline);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Regulators Outline', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=regulators-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regulators Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regulators Outline!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: