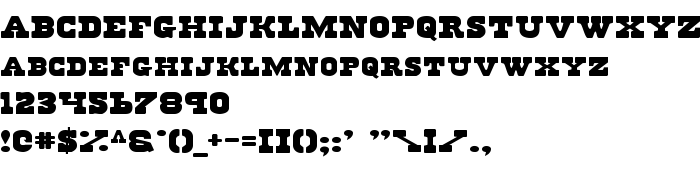
На этой странице Вы можете скачать шрифт Regulators Expanded версии 2, который относится к семейству Regulators Expanded (начертание Expanded). Изготовителем шрифта является Regulators-Expanded. Дизайнер - Daniel Zadorozny. Скачайте Regulators Expanded бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: western шрифты, латинские шрифты. Его размер - всего 44 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | 2003 Iconian Fonts - www.iconian.com |
| Семейство | Regulators Expanded |
| Начертание | Expanded |
| Идентификатор | Regulators Expanded |
| Полное название шрифта | Regulators Expanded |
| Версия | 2 |
| PostScript название | RegulatorsExpanded |
| Изготовитель | Regulators-Expanded |
| Размер | 44 Kb |
| Дизайнер | Daniel Zadorozny |

Вы можете подключить шрифт Regulators Expanded к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=regulators-expanded" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=regulators-expanded);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Regulators Expanded', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=regulators-expanded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regulators Expanded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regulators Expanded!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: