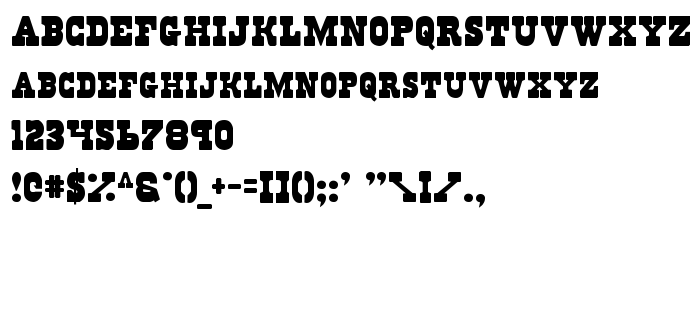
На этой странице Вы можете скачать шрифт Regulators версии 2, который относится к семейству Regulators (начертание Regular). Изготовителем шрифта является Regulators. Дизайнер - Daniel Zadorozny. Скачайте Regulators бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: western шрифты, латинские шрифты. Его размер - всего 44 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | 2003 Iconian Fonts - www.iconian.com |
| Семейство | Regulators |
| Начертание | Regular |
| Идентификатор | Regulators |
| Полное название шрифта | Regulators |
| Версия | 2 |
| PostScript название | Regulators |
| Изготовитель | Regulators |
| Размер | 44 Kb |
| Дизайнер | Daniel Zadorozny |

Вы можете подключить шрифт Regulators к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=regulators" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=regulators);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Regulators', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=regulators" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regulators', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regulators!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Road Hoe »