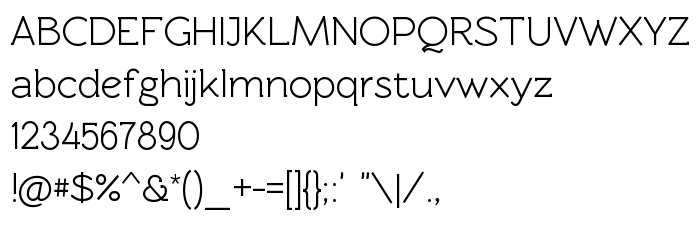
На этой странице Вы можете скачать шрифт Rawengulk Demibold версии Version 0.92, который относится к семейству Rawengulk (начертание Demibold). Дизайнер - GLUK fonts (для связи используйте следующий адрес: http:/sites.google.com/site/glukfonts). Скачайте Rawengulk Demibold бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: headings, paragraph, small caps. Его размер - всего 105 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Rawengulk |
| Начертание | Demibold |
| Идентификатор | FontForge : Rawengulk Demibold : 22-7-2010 |
| Полное название шрифта | Rawengulk Demibold |
| Версия | Version 0.92 |
| PostScript название | RawengulkDemibold |
| Размер | 105 Kb |
| Дизайнер | GLUK fonts |
| URL дизайнера | http:/sites.google.com/site/glukfonts |
| Описание лицензии | Copyright (c) 2010, gluk ([email protected]), with Reserved Font Name Rawengulk. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Rawengulk Demibold к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=rawengulk-demibold" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=rawengulk-demibold);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Rawengulk Demibold', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=rawengulk-demibold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rawengulk Demibold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rawengulk Demibold!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: