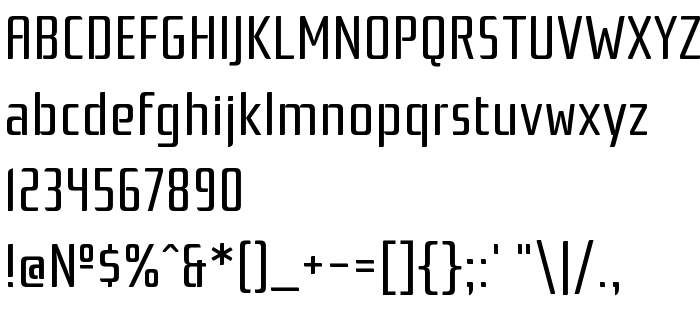
На этой странице Вы можете скачать шрифт Rationale One версии Version 1.001, который относится к семейству Rationale One (начертание Regular). Изготовителем шрифта является Cyreal (www.cyreal.org). Дизайнер - Cyreal (www.cyreal.org) (для связи используйте следующий адрес: http://cyreal.org). Скачайте Rationale One бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: industrial, трафаретные шрифты. Его размер - всего 29 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Rationale One |
| Начертание | Regular |
| Идентификатор | Cyreal(www.cyreal.org): Rationale: 2011 |
| Полное название шрифта | Rationale One |
| Версия | Version 1.001 |
| PostScript название | RationaleOne-Regular |
| Изготовитель | Cyreal (www.cyreal.org) |
| Размер | 29 Kb |
| Торговая марка | Rationale is a trademark of Cyreal (www.cyreal.org). |
| Дизайнер | Cyreal (www.cyreal.org) |
| URL дизайнера | http://cyreal.org |
| URL поставщика | http://cyreal.org |
| Описание лицензии | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Rationale". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Rationale One к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=rationale" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=rationale);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Rationale One', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=rationale" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rationale One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rationale One!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: