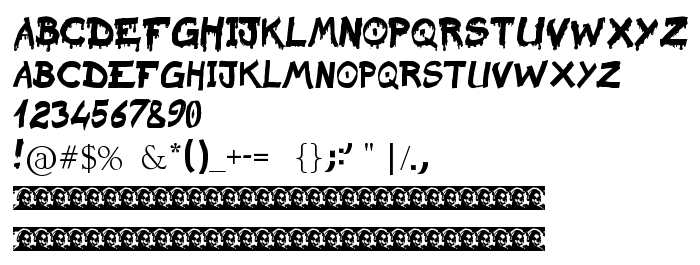
На этой странице Вы можете скачать шрифт Raslani Sanguinar Kaeser версии Version 1.00 June 26, 2008, initial release, который относится к семейству Raslani Sanguinar Kaeser (начертание Regular). Изготовителем шрифта является Raslani-Sanguinar-Kaeser. Дизайнер - Raslani (для связи используйте следующий адрес: http://moroseness.skyblog.com). Скачайте Raslani Sanguinar Kaeser бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, ужасные шрифты. Его размер - всего 46 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | typeface © le Raslani. 2008. All Rights Reserved |
| Семейство | Raslani Sanguinar Kaeser |
| Начертание | Regular |
| Идентификатор | Raslani Sanguinar Kaeser:Version 1.00 |
| Полное название шрифта | Raslani Sanguinar Kaeser |
| Версия | Version 1.00 June 26, 2008, initial release |
| PostScript название | RaslaniSanguinarKaeser |
| Изготовитель | Raslani-Sanguinar-Kaeser |
| Размер | 46 Kb |
| Дизайнер | Raslani |
| URL дизайнера | http://moroseness.skyblog.com |
| Описание | This font was created using FontCreator 5.6 from High-Logic.com |

Вы можете подключить шрифт Raslani Sanguinar Kaeser к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=raslani-sanguinar-kaeser" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=raslani-sanguinar-kaeser);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Raslani Sanguinar Kaeser', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=raslani-sanguinar-kaeser" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Raslani Sanguinar Kaeser', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Raslani Sanguinar Kaeser!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: