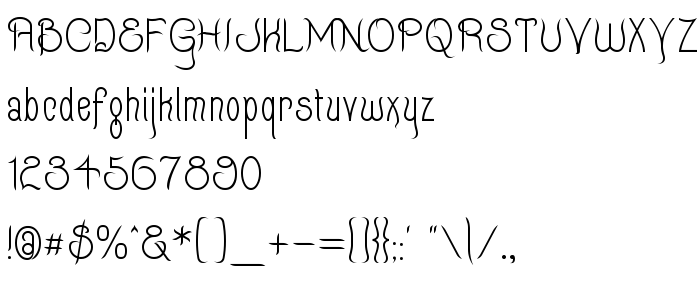
На этой странице Вы можете скачать шрифт Quixotte версии 1.0;, который относится к семейству Quixotte (начертание Regular). Изготовителем шрифта является Quixotte. Дизайнер - Graham Meade (для связи используйте следующий адрес: www.apostrophiclab.com). Скачайте Quixotte бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, рукописные шрифты. Его размер - всего 36 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | 2002, Graham Meade. All rights reserved. For more works by the designer visit www.apostrophiclab.com and http://www.moorstation.org/typoasis/designers/gemnew/ |
| Семейство | Quixotte |
| Начертание | Regular |
| Идентификатор | GrahamMeade: Quixotte: 2002 |
| Полное название шрифта | Quixotte |
| Версия | 1.0; |
| PostScript название | Quixotte |
| Изготовитель | Quixotte |
| Размер | 36 Kb |
| Дизайнер | Graham Meade |
| URL дизайнера | www.apostrophiclab.com |
| URL поставщика | http://www.moorstation.org/typoasis/designers/gemnew/ |
| Описание | 2002, Graham Meade. All rights reserved. For more works by the designer visit www.apostorphiclab.com and http://www.moorstation.org/typoasis/designers/gemnew/ |

Вы можете подключить шрифт Quixotte к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=quixotte" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=quixotte);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Quixotte', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=quixotte" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quixotte', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quixotte!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.