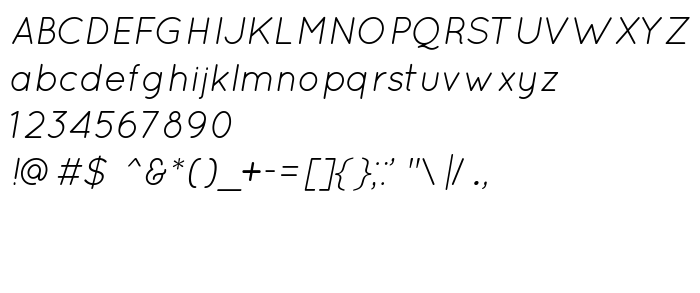
На этой странице Вы можете скачать шрифт Quicksand Italic версии 1.002, который относится к семейству Quicksand (начертание Italic). Изготовителем шрифта является Andrew Paglinawan. Дизайнер - Andrew Paglinawan (для связи используйте следующий адрес: www.andrewpaglinawan.com). Скачайте Quicksand Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: contemporary, dashed, dots. Его размер - всего 30 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Quicksand |
| Начертание | Italic |
| Идентификатор | AndrewPaglinawan: Quicksand Italic: 2008 |
| Полное название шрифта | Quicksand Italic |
| Версия | 1.002 |
| PostScript название | Quicksand-Italic |
| Изготовитель | Andrew Paglinawan |
| Размер | 30 Kb |
| Торговая марка | Quicksand Bold is a trademark of the Andrew Paglinawan. |
| Дизайнер | Andrew Paglinawan |
| URL дизайнера | www.andrewpaglinawan.com |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Quicksand Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=quicksand-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=quicksand-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Quicksand Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=quicksand-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quicksand Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quicksand Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: