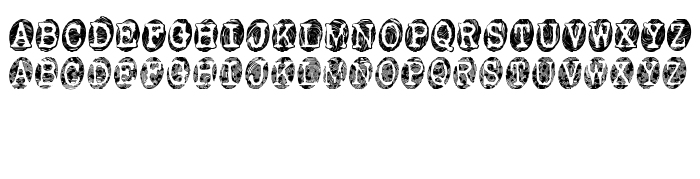
На этой странице Вы можете скачать шрифт Powderfinger Smudged версии 1.0, который относится к семейству Powderfinger Smudged (начертание Regular). Изготовителем шрифта является Powderfinger-Smudged. Дизайнер - Neumat Ick & Apostrophe (') (для связи используйте следующий адрес: http://www.apostrophiclab.com). Скачайте Powderfinger Smudged бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 279 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © Neumat Ick & Apostrophic Laboratories. All rights reserved. [email protected] |
| Семейство | Powderfinger Smudged |
| Начертание | Regular |
| Идентификатор | NeumatIck&Apostrophe: Powderfinger Smudged: 2000 |
| Полное название шрифта | Powderfinger Smudged |
| Версия | 1.0 |
| PostScript название | PowderfingerSmudged |
| Изготовитель | Powderfinger-Smudged |
| Размер | 279 Kb |
| Дизайнер | Neumat Ick & Apostrophe (') |
| URL дизайнера | http://www.apostrophiclab.com |
| URL поставщика | http://www.apostrophiclab.com |
| Описание | © Neumat Ick & Apostrophic Laboratories. All rights reserved. [email protected] |

Вы можете подключить шрифт Powderfinger Smudged к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=powderfinger-smudged" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=powderfinger-smudged);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Powderfinger Smudged', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=powderfinger-smudged" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Powderfinger Smudged', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Powderfinger Smudged!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: