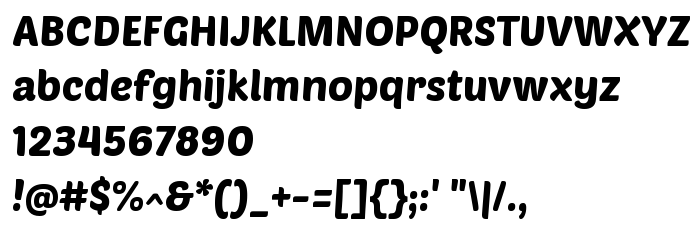
На этой странице Вы можете скачать шрифт PoetsenOne версии Version 1.000, который относится к семейству PoetsenOne (начертание Regular). Изготовителем шрифта является Pablo Impallari, Rodrigo Fuenzalida. Дизайнер - Rodrigo Fuenzalida, Pablo Impallari (для связи используйте следующий адрес: www.impallari.com, www.rfuenzalida.com). Скачайте PoetsenOne бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: brush, brushed, casual. Его размер - всего 82 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | PoetsenOne |
| Начертание | Regular |
| Идентификатор | PabloImpallari,RodrigoFuenzalida: PoetsenOne: 2012 |
| Полное название шрифта | PoetsenOne |
| Версия | Version 1.000 |
| PostScript название | PoetsenOne-Regular |
| Изготовитель | Pablo Impallari, Rodrigo Fuenzalida |
| Размер | 82 Kb |
| Торговая марка | Poetsen is a trademark of Pablo Impallari, Rodrigo Fuenzalida. |
| Дизайнер | Rodrigo Fuenzalida, Pablo Impallari |
| URL дизайнера | www.impallari.com, www.rfuenzalida.com |
| URL поставщика | www.impallari.com |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт PoetsenOne к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=poetsen" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=poetsen);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'PoetsenOne', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=poetsen" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'PoetsenOne', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with PoetsenOne!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.