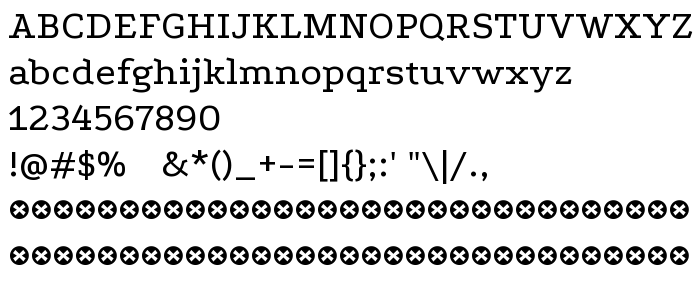
На этой странице Вы можете скачать шрифт Podkova версии Version 1.000, который относится к семейству Podkova (начертание Regular). Изготовителем шрифта является Ilya Yudin | Cyreal. Дизайнер - Ilya Yudin| Cyreal (для связи используйте следующий адрес: http://cyreal.org). Скачайте Podkova бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph. Его размер - всего 51 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Podkova |
| Начертание | Regular |
| Идентификатор | IlyaYudin|Cyreal: Podkova: 2011 |
| Полное название шрифта | Podkova |
| Версия | Version 1.000 |
| PostScript название | Podkova |
| Изготовитель | Ilya Yudin | Cyreal |
| Размер | 51 Kb |
| Торговая марка | Podkova is a trademark of Ilya Yudin | Cyreal. |
| Дизайнер | Ilya Yudin| Cyreal |
| URL дизайнера | http://cyreal.org |
| URL поставщика | http://cyreal.org |
| Описание лицензии | Copyright (c) 2011, Ilya Yudin, with Reserved Font Name Podkova. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Podkova к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=podkova" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=podkova);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Podkova', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=podkova" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Podkova', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Podkova!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: