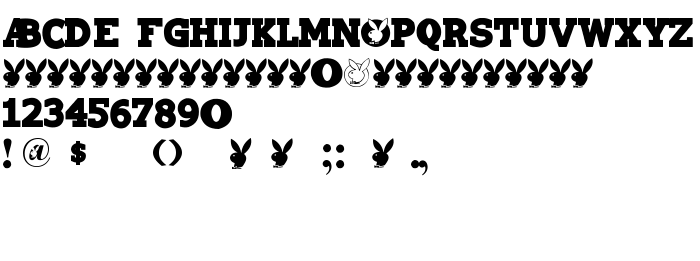
На этой странице Вы можете скачать шрифт Playtoy версии www.sharkshock.uni.cc, который относится к семейству Playtoy (начертание Playtoy). Изготовителем шрифта является Playtoy. Дизайнер - High-Logic - Erwin Denissen (для связи используйте следующий адрес: http://www.high-logic.com/). Скачайте Playtoy бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: брендовые шрифты, латинские шрифты, художественные шрифты. Его размер - всего 20 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Playtoy © Dennis Ludlow.2000. All Rights Reserved |
| Семейство | Playtoy |
| Начертание | Playtoy |
| Идентификатор | Regular |
| Полное название шрифта | Playtoy |
| Версия | www.sharkshock.uni.cc |
| PostScript название | Playtoy Regular |
| Изготовитель | Playtoy |
| Размер | 20 Kb |
| Торговая марка | Playtoy is a registered trademark of Sharkshock Productions. |
| Дизайнер | High-Logic - Erwin Denissen |
| URL дизайнера | http://www.high-logic.com/ |
| URL поставщика | http://www.high-logic.com/ |
| Описание | Template |

Вы можете подключить шрифт Playtoy к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=playtoy" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=playtoy);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Playtoy', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=playtoy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Playtoy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Playtoy!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Patriot
Следующий шрифт: