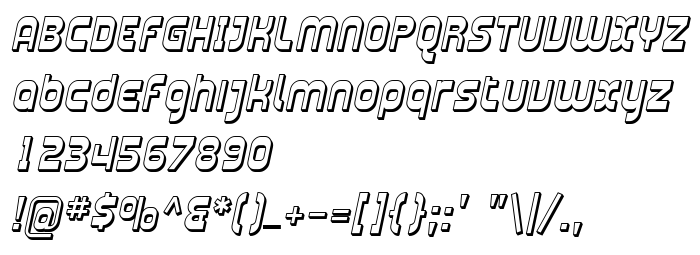
На этой странице Вы можете скачать шрифт Plasmatica Shaded Italic версии Version 1.0; 2001; initial release, который относится к семейству Plasmatica Shaded (начертание Italic). Изготовителем шрифта является Plasmatica-Shaded-Italic. Дизайнер - Derek Vogelpohl. Скачайте Plasmatica Shaded Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, латинские шрифты. Его размер - всего 61 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. |
| Семейство | Plasmatica Shaded |
| Начертание | Italic |
| Идентификатор | DerekVogelpohl: Plasmatica Shaded Italic: 2001 |
| Полное название шрифта | Plasmatica Shaded Italic |
| Версия | Version 1.0; 2001; initial release |
| PostScript название | PlasmaticaShaded-Italic |
| Изготовитель | Plasmatica-Shaded-Italic |
| Размер | 61 Kb |
| Торговая марка | Plasmatica - Shaded Italic is a trademark of Apostrophic Laboratories. |
| Дизайнер | Derek Vogelpohl |
| Описание | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. Plasmatica - Shaded Italic is a trademark of Apostrophic Laboratories. |

Вы можете подключить шрифт Plasmatica Shaded Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=plasmatica-shaded-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=plasmatica-shaded-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Plasmatica Shaded Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=plasmatica-shaded-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Plasmatica Shaded Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Plasmatica Shaded Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: