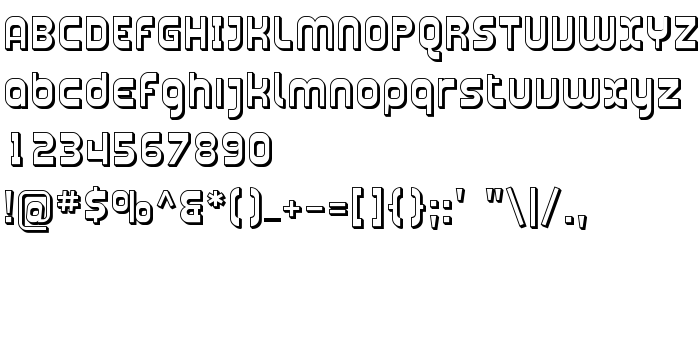
На этой странице Вы можете скачать шрифт Plasmatica Shaded версии Version 1.0; 2001; initial release, который относится к семейству Plasmatica Shaded (начертание Regular). Изготовителем шрифта является Plasmatica-Shaded. Дизайнер - Derek Vogelpohl. Скачайте Plasmatica Shaded бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, латинские шрифты. Его размер - всего 69 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. |
| Семейство | Plasmatica Shaded |
| Начертание | Regular |
| Идентификатор | DerekVogelpohl: Plasmatica Shaded: 2001 |
| Полное название шрифта | Plasmatica Shaded |
| Версия | Version 1.0; 2001; initial release |
| PostScript название | PlasmaticaShaded |
| Изготовитель | Plasmatica-Shaded |
| Размер | 69 Kb |
| Торговая марка | Plasmatica - Shaded is a trademark of Apostrophic Laboratories. |
| Дизайнер | Derek Vogelpohl |
| Описание | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. Plasmatica - Shaded is a trademark of Apostrophic Laboratories. |

Вы можете подключить шрифт Plasmatica Shaded к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=plasmatica-shaded" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=plasmatica-shaded);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Plasmatica Shaded', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=plasmatica-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Plasmatica Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Plasmatica Shaded!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: