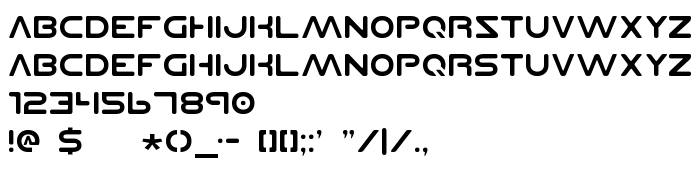
На этой странице Вы можете скачать шрифт Planet NS версии 1, который относится к семейству Planet NS (начертание Regular). Изготовителем шрифта является Planet-NS. Дизайнер - Monotype Type Drawing Office - Robin Nicholas, Patricia Saunders 1982 (для связи используйте следующий адрес: http://www.monotype.com/html/mtname/ms_welcome.html). Скачайте Planet NS бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: брендовые шрифты, латинские шрифты. Его размер - всего 25 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | 1999 Iconian Fonts - http://members.xoom.com/iconianfonts/ |
| Семейство | Planet NS |
| Начертание | Regular |
| Идентификатор | Planet NS |
| Полное название шрифта | Planet NS |
| Версия | 1 |
| PostScript название | PlanetNS |
| Изготовитель | Planet-NS |
| Размер | 25 Kb |
| Дизайнер | Monotype Type Drawing Office - Robin Nicholas, Patricia Saunders 1982 |
| URL дизайнера | http://www.monotype.com/html/mtname/ms_welcome.html |
| URL поставщика | http://www.monotype.com/html/mtname/ms_arial.html |
| Описание | Contemporary sans serif design, Planet NS contains more humanist characteristics than many of its predecessors and as such is more in tune with the mood of the last decades of the twentieth century. The overall treatment of curves is softer and fuller than in most industrial style sans serif faces. Terminal strokes are cut on the diagonal which helps to give the face a less mechanical appearance. Arial is an extremely versatile family of typefaces which can be used with equal success for text setting in reports, presentations, magazines etc, and for display use in newspapers, Regulars1otions.Planet |

Вы можете подключить шрифт Planet NS к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=planet-ns" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=planet-ns);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Planet NS', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=planet-ns" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Planet NS', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Planet NS!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.