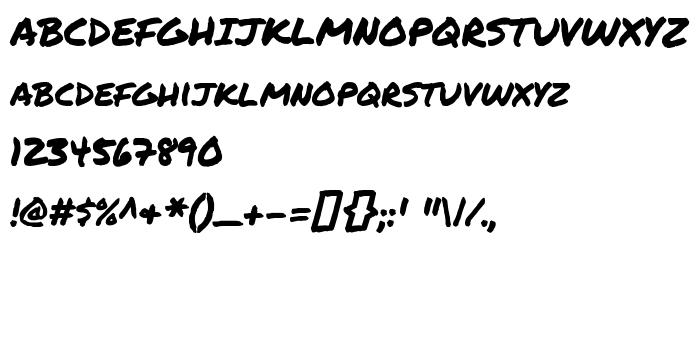
На этой странице Вы можете скачать шрифт Permanent Marker версии Version 1.000, который относится к семейству Permanent Marker (начертание Regular). Изготовителем шрифта является Font Diner, Inc. Дизайнер - Font Diner, Inc (для связи используйте следующий адрес: http://www.fontdiner.com). Скачайте Permanent Marker бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: casual, grunge, рукописные шрифты. Его размер - всего 73 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Permanent Marker |
| Начертание | Regular |
| Идентификатор | FontDiner,Inc: Permanent Marker: 2010 |
| Полное название шрифта | Permanent Marker |
| Версия | Version 1.000 |
| PostScript название | PermanentMarker |
| Изготовитель | Font Diner, Inc |
| Размер | 73 Kb |
| Торговая марка | Permanent Marker is a trademark of Font Diner, Inc. |
| Дизайнер | Font Diner, Inc |
| URL дизайнера | http://www.fontdiner.com |
| URL поставщика | http://www.fontdiner.com |
| Описание лицензии | Licensed under the Apache License, Version 2.0 |
| URL лицензии | http://www.apache.org/licenses/LICENSE-2.0 |

Вы можете подключить шрифт Permanent Marker к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=permanent-marker" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=permanent-marker);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Permanent Marker', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=permanent-marker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Permanent Marker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Permanent Marker!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Pecita
Следующий шрифт: