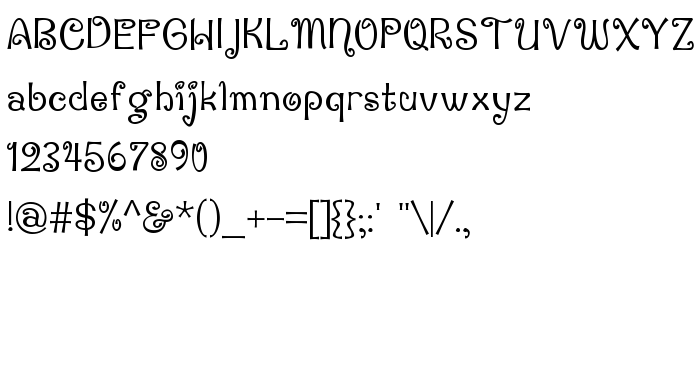
На этой странице Вы можете скачать шрифт Penguin Attack версии Version 1.00 2003 initial release, который относится к семейству Penguin Attack (начертание Regular). Изготовителем шрифта является Penguin-Attack. Дизайнер - Dustin Norlander (для связи используйте следующий адрес: http://www.cheapskatefonts.com). Скачайте Penguin Attack бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, ретро шрифты. Его размер - всего 69 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Dustin Norlander, 2003. All rights reserved. |
| Семейство | Penguin Attack |
| Начертание | Regular |
| Идентификатор | DustinNorlander: Penguin Attack: 2003 |
| Полное название шрифта | Penguin Attack |
| Версия | Version 1.00 2003 initial release |
| PostScript название | PenguinAttack |
| Изготовитель | Penguin-Attack |
| Размер | 69 Kb |
| Дизайнер | Dustin Norlander |
| URL дизайнера | http://www.cheapskatefonts.com |
| Описание лицензии | Copyright (C) 2002 Dustin Norlander This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or any later version. |
| URL лицензии | http://www.gnu.org/licenses/gpl.txt |

Вы можете подключить шрифт Penguin Attack к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=penguin-attack" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=penguin-attack);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Penguin Attack', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=penguin-attack" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Penguin Attack', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Penguin Attack!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: