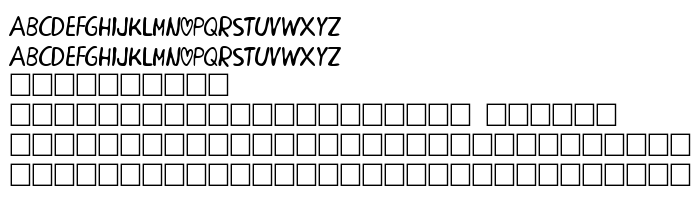
На этой странице Вы можете скачать шрифт PEACECHILD BETA версии BETA, который относится к семейству PEACECHILD (начертание BETA). Изготовителем шрифта является PEACECHILD-BETA. Скачайте PEACECHILD BETA бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: восточные шрифты, латинские шрифты. Его размер - всего 14 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 2003 «P2+K2» MAKE FONTS, NOT WAR! http://dibujado.port5.com |
| Семейство | PEACECHILD |
| Начертание | BETA |
| Идентификатор | Alts:PEACECHILD BETA |
| Полное название шрифта | PEACECHILD BETA |
| Версия | BETA |
| PostScript название | PEACECHILD-BETA |
| Изготовитель | PEACECHILD-BETA |
| Размер | 14 Kb |

Вы можете подключить шрифт PEACECHILD BETA к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=peacechild-beta" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=peacechild-beta);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'PEACECHILD BETA', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=peacechild-beta" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'PEACECHILD BETA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with PEACECHILD BETA!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Runes
Следующий шрифт: