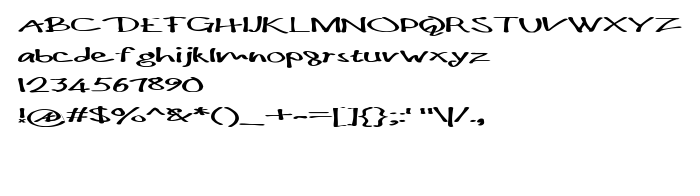
На этой странице Вы можете скачать шрифт !PaulMaul Longs версии Version 1.00 December 4, 2006, initial release, который относится к семейству !PaulMaul Longs (начертание Regular). Изготовителем шрифта является !PaulMaul-Longs. Дизайнер - Choz Cunningham (для связи используйте следующий адрес: http://www.exclamachine.com). Скачайте !PaulMaul Longs бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 92 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) 2005 by !Exclamachine. All rights reserved. |
| Семейство | !PaulMaul Longs |
| Начертание | Regular |
| Идентификатор | !PaulMaul Longs:Version 1.00 |
| Полное название шрифта | !PaulMaul Longs |
| Версия | Version 1.00 December 4, 2006, initial release |
| PostScript название | !PaulMaulLongs |
| Изготовитель | !PaulMaul-Longs |
| Размер | 92 Kb |
| Торговая марка | !PaulMaul Longs is a trademark of !Exclamachine. |
| Дизайнер | Choz Cunningham |
| URL дизайнера | http://www.exclamachine.com |
| Описание | This is the description field! |

Вы можете подключить шрифт !PaulMaul Longs к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=paulmaul-longs" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=paulmaul-longs);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: '!PaulMaul Longs', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=paulmaul-longs" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '!PaulMaul Longs', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with !PaulMaul Longs!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Pacifico
Следующий шрифт: