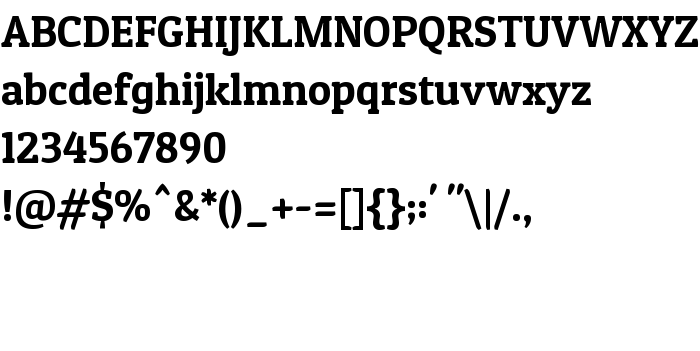
На этой странице Вы можете скачать шрифт Patua One версии Version 1.002, который относится к семейству Patua One (начертание Regular). Изготовителем шрифта является Luciano Vergara. Дизайнер - luciano Vergara (для связи используйте следующий адрес: www.latinotype.com). Скачайте Patua One бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph. Его размер - всего 31 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Patua One |
| Начертание | Regular |
| Идентификатор | LucianoVergara: Patua One: 2011 |
| Полное название шрифта | Patua One |
| Версия | Version 1.002 |
| PostScript название | PatuaOne-Regular |
| Изготовитель | Luciano Vergara |
| Размер | 31 Kb |
| Торговая марка | Patua is a trademark of LatinoType Limitada |
| Дизайнер | luciano Vergara |
| URL дизайнера | www.latinotype.com |
| URL поставщика | www.latinotype.com |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Patua One к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=patua-one" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=patua-one);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Patua One', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=patua-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Patua One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Patua One!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: