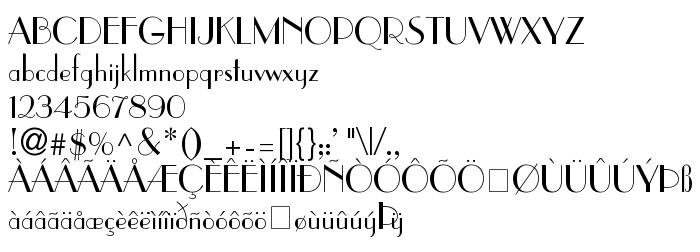
На этой странице Вы можете скачать шрифт Paragon версии 001.003, который относится к семейству Paragon (начертание Regular). Изготовителем шрифта является Paragon. Скачайте Paragon бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, шрифты без засечек. Его размер - всего 35 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) 1992 Corel Corporation. All Rights Reserved. |
| Семейство | Paragon |
| Начертание | Regular |
| Идентификатор | Paragon Plain |
| Полное название шрифта | Paragon |
| Версия | 001.003 |
| PostScript название | ParagonPlain |
| Изготовитель | Paragon |
| Размер | 35 Kb |

Вы можете подключить шрифт Paragon к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=paragon" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=paragon);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Paragon', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=paragon" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Paragon', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Paragon!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: