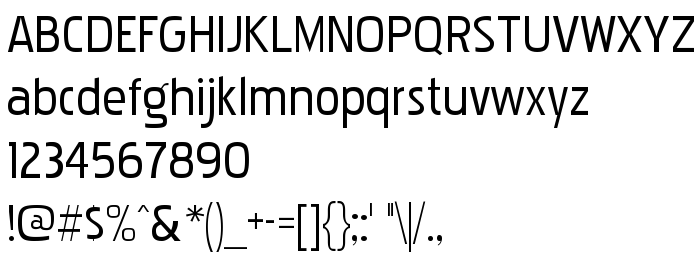
На этой странице Вы можете скачать шрифт Pakenham Free версии Version 2.200 2004, который относится к семейству Pakenham Free (начертание Regular). Изготовителем шрифта является Pakenham-Free. Дизайнер - Ray Larabie (для связи используйте следующий адрес: http://www.typodermic.com). Скачайте Pakenham Free бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, шрифты без засечек. Его размер - всего 53 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. This font was updated in 2004. Don't forget to have a look at the rest of the Pakenham family at Typodermic. http://www.typodermic.com |
| Семейство | Pakenham Free |
| Начертание | Regular |
| Идентификатор | RayLarabie: Pakenham Free: 2004 |
| Полное название шрифта | Pakenham Free |
| Версия | Version 2.200 2004 |
| PostScript название | PakenhamFree |
| Изготовитель | Pakenham-Free |
| Размер | 53 Kb |
| Торговая марка | Pakenham is a trademark of Ray Larabie. |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL поставщика | http://www.typodermic.com |

Вы можете подключить шрифт Pakenham Free к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=pakenham-free" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=pakenham-free);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Pakenham Free', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=pakenham-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pakenham Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pakenham Free!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: