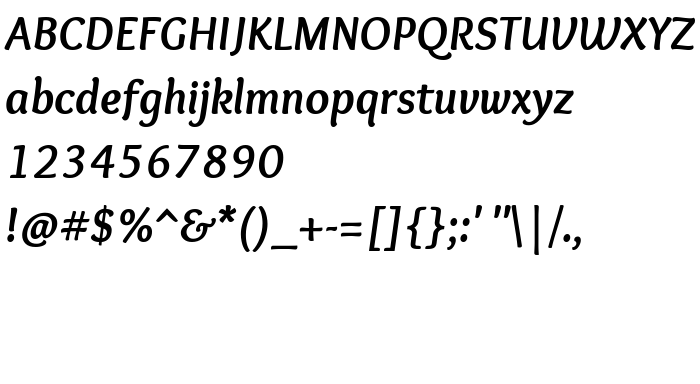
На этой странице Вы можете скачать шрифт Overlock-BoldItalic версии Version 1.001, который относится к семейству Overlock (начертание Bold Italic). Изготовителем шрифта является Dario Manuel Muhafara. Дизайнер - Dario Muhafara (для связи используйте следующий адрес: www.tipo.net.ar). Скачайте Overlock-BoldItalic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: headings, oblique, paragraph. Его размер - всего 45 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Overlock |
| Начертание | Bold Italic |
| Идентификатор | DarioManuelMuhafara: Overlock Bold Italic: 2011 |
| Полное название шрифта | Overlock-BoldItalic |
| Версия | Version 1.001 |
| PostScript название | Overlock-BoldItalic |
| Изготовитель | Dario Manuel Muhafara |
| Размер | 45 Kb |
| Торговая марка | Overlock is a trademark of Dario Manuel Muhafara. |
| Дизайнер | Dario Muhafara |
| URL дизайнера | www.tipo.net.ar |
| URL поставщика | www.tipo.net.ar |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Overlock-BoldItalic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=overlock-bolditalic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=overlock-bolditalic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Overlock-BoldItalic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=overlock-bolditalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Overlock-BoldItalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Overlock-BoldItalic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: