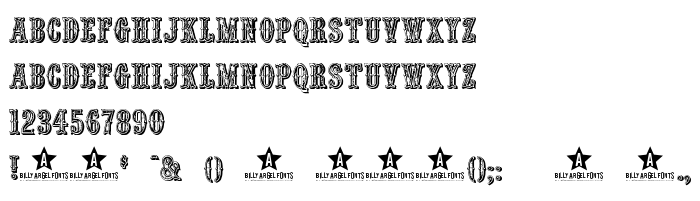
На этой странице Вы можете скачать шрифт Outlaw версии Version 1.000, который относится к семейству Outlaw (начертание Regular). Изготовителем шрифта является Outlaw-. Дизайнер - Billy Argel (для связи используйте следующий адрес: http://billyargel.blogspot.com/). Скачайте Outlaw бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: western шрифты, бесплатные шрифты, латинские шрифты. Его размер - всего 497 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| Семейство | Outlaw |
| Начертание | Regular |
| Идентификатор | BillyArgel: Outlaw : 2008 |
| Полное название шрифта | Outlaw |
| Версия | Version 1.000 |
| PostScript название | Outlaw |
| Изготовитель | Outlaw- |
| Размер | 497 Kb |
| Торговая марка | Outlaw is a trademark of Billy Argel. |
| Дизайнер | Billy Argel |
| URL дизайнера | http://billyargel.blogspot.com/ |
| URL поставщика | http://billyargel.blogspot.com/ |
| Описание | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| Описание лицензии | free - embeddable version available |
| URL лицензии | http://billyargel.blogspot.com/ |

Вы можете подключить шрифт Outlaw к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=outlaw-" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=outlaw-);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Outlaw ', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=outlaw-" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Outlaw ', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Outlaw !</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.