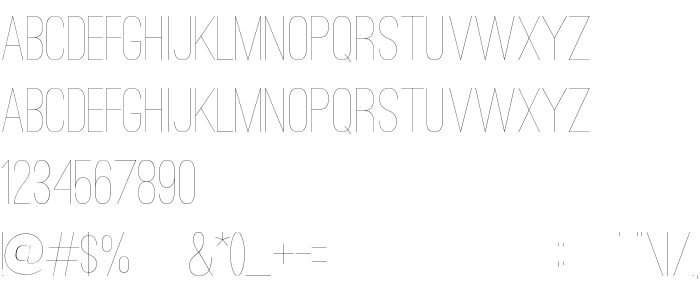
На этой странице Вы можете скачать шрифт Ostrich Sans Light версии Version 1.000, который относится к семейству Ostrich Sans (начертание Condensed Light). Изготовителем шрифта является Tyler Finck. Дизайнер - Tyler Finck (для связи используйте следующий адрес: http://www.sursly.com). Скачайте Ostrich Sans Light бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: contemporary, dashed, dots. Его размер - всего 13 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Ostrich Sans |
| Начертание | Condensed Light |
| Идентификатор | 1.000;pyrs;OstrichSans-Light |
| Полное название шрифта | Ostrich Sans Light |
| Версия | Version 1.000 |
| PostScript название | OstrichSans-Light |
| Изготовитель | Tyler Finck |
| Размер | 13 Kb |
| Торговая марка | Ostrich Sans Condensed Light is a trademark of Tyler Finck. |
| Дизайнер | Tyler Finck |
| URL дизайнера | http://www.sursly.com |
| URL поставщика | http://www.sursly.com |
| Описание лицензии | Just let me know if and where you use it! Enjoy :) |
| URL лицензии | http://www.sursly.com |

Вы можете подключить шрифт Ostrich Sans Light к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ostrich-sans-light" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ostrich-sans-light);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Ostrich Sans Light', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ostrich-sans-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ostrich Sans Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ostrich Sans Light!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: