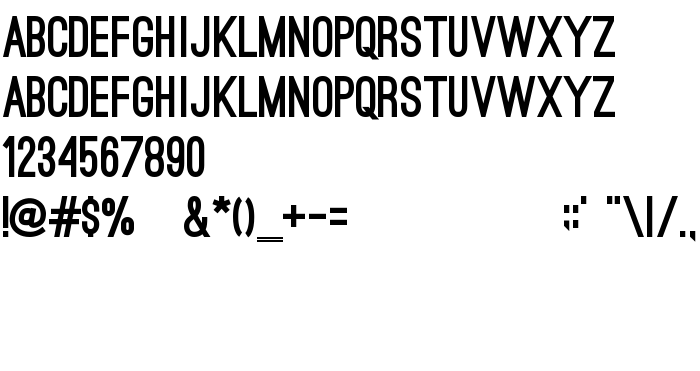
На этой странице Вы можете скачать шрифт Ostrich Sans Black версии Version 1.000, который относится к семейству Ostrich Sans (начертание Black). Изготовителем шрифта является Tyler Finck. Дизайнер - Tyler Finck (для связи используйте следующий адрес: http://www.sursly.com). Скачайте Ostrich Sans Black бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: contemporary, dashed, dots. Его размер - всего 13 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Ostrich Sans |
| Начертание | Black |
| Идентификатор | 1.000;pyrs;OstrichSans-Black |
| Полное название шрифта | Ostrich Sans Black |
| Версия | Version 1.000 |
| PostScript название | OstrichSans-Black |
| Изготовитель | Tyler Finck |
| Размер | 13 Kb |
| Торговая марка | Ostrich Sans Black is a trademark of Tyler Finck. |
| Дизайнер | Tyler Finck |
| URL дизайнера | http://www.sursly.com |
| URL поставщика | http://www.sursly.com |
| Описание лицензии | Just let me know if and where you use it! Enjoy :) |
| URL лицензии | http://www.sursly.com |

Вы можете подключить шрифт Ostrich Sans Black к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ostrich-sans-black" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ostrich-sans-black);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Ostrich Sans Black', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ostrich-sans-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ostrich Sans Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ostrich Sans Black!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« OSP-DIN
Следующий шрифт: