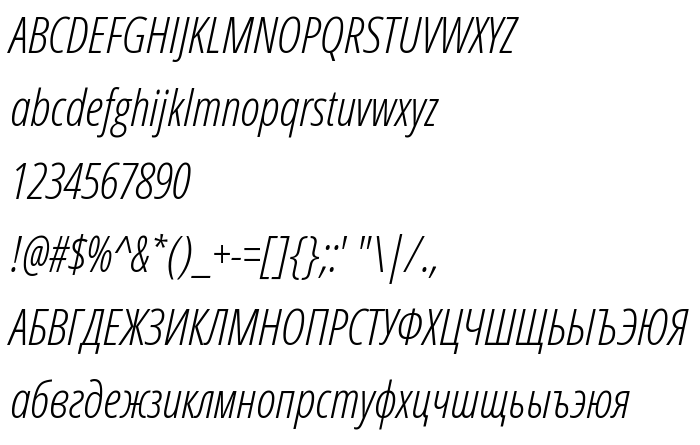
На этой странице Вы можете скачать шрифт Open Sans Cond Light Italic версии Version 1.10, который относится к семейству Open Sans Condensed Light (начертание Italic). Изготовителем шрифта является Ascender Corporation. Дизайнер - Ascender Fonts (для связи используйте следующий адрес: http://www.ascendercorp.com/typedesigners.html). Скачайте Open Sans Cond Light Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: condensed, headings, oblique. Его размер - всего 206 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Open Sans Condensed Light |
| Начертание | Italic |
| Идентификатор | Ascender - Open Sans Condensed Light Italic Build 100 |
| Полное название шрифта | Open Sans Cond Light Italic |
| Версия | Version 1.10 |
| PostScript название | OpenSans-CondensedLightItalic |
| Изготовитель | Ascender Corporation |
| Размер | 206 Kb |
| Торговая марка | Open Sans is a trademark of Google and may be registered in certain jurisdictions. |
| Дизайнер | Ascender Fonts |
| URL дизайнера | http://www.ascendercorp.com/typedesigners.html |
| URL поставщика | http://www.ascendercorp.com/ |
| Описание лицензии | Licensed under the Apache License, Version 2.0 |
| URL лицензии | http://www.apache.org/licenses/LICENSE-2.0 |

Вы можете подключить шрифт Open Sans Cond Light Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=open-sans-cond-light-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=open-sans-cond-light-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Open Sans Cond Light Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=open-sans-cond-light-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Open Sans Cond Light Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Open Sans Cond Light Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: