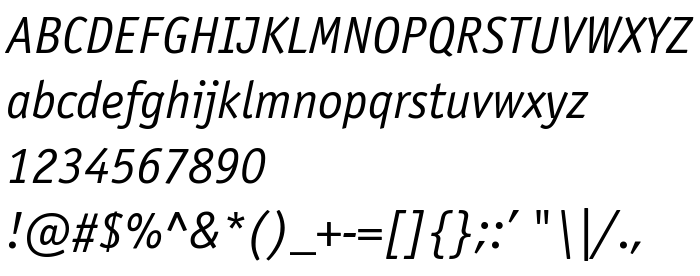
На этой странице Вы можете скачать шрифт OfficinaSansISOCTT Italic версии TrueType Maker version 3.00.00, который относится к семейству OfficinaSansISOCTT (начертание Italic). Изготовителем шрифта является OfficinaSansISOCTT-Italic. Скачайте OfficinaSansISOCTT Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, шрифты без засечек. Его размер - всего 60 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) 1990-1996 ParaGraph. All Rights Reserved. ITC Officina Sans is a registered trade mark of International Typeface Corporation. |
| Семейство | OfficinaSansISOCTT |
| Начертание | Italic |
| Идентификатор | ParaGraph:OfficinaSansISOCTT Italic:1996 |
| Полное название шрифта | OfficinaSansISOCTT Italic |
| Версия | TrueType Maker version 3.00.00 |
| PostScript название | OfficinaSansISOC-BookItalic |
| Изготовитель | OfficinaSansISOCTT-Italic |
| Размер | 60 Kb |
| Торговая марка | This software is a property of ParaGraph. ITC Officina Sans is a registered trade mark of International Typeface Corporation. |

Вы можете подключить шрифт OfficinaSansISOCTT Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=officinasansisoctt-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=officinasansisoctt-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'OfficinaSansISOCTT Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=officinasansisoctt-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'OfficinaSansISOCTT Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with OfficinaSansISOCTT Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: