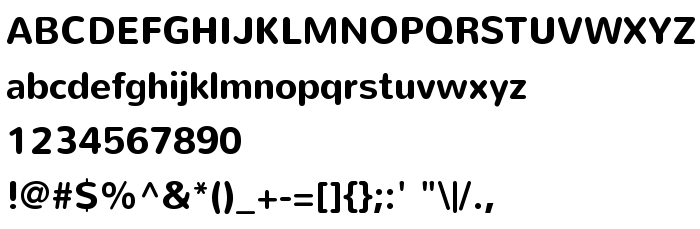
На этой странице Вы можете скачать шрифт Nunito-Bold версии Version 1.000, который относится к семейству Nunito (начертание Bold). Изготовителем шрифта является vernon adams. Дизайнер - vernon adams (для связи используйте следующий адрес: www.newtypography.co.uk). Скачайте Nunito-Bold бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph, rounded, шрифты без засечек. Его размер - всего 49 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Nunito |
| Начертание | Bold |
| Идентификатор | vernonadams: Nunito Bold: 2011 |
| Полное название шрифта | Nunito-Bold |
| Версия | Version 1.000 |
| PostScript название | Nunito-Bold |
| Изготовитель | vernon adams |
| Размер | 49 Kb |
| Торговая марка | Nunito Bold is a trademark of vernon adams. |
| Дизайнер | vernon adams |
| URL дизайнера | www.newtypography.co.uk |
| Описание лицензии | SIL Open Font License, Version 1.1 This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Nunito-Bold к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=nunito-bold" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=nunito-bold);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Nunito-Bold', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=nunito-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Nunito-Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Nunito-Bold!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Numans
Следующий шрифт: