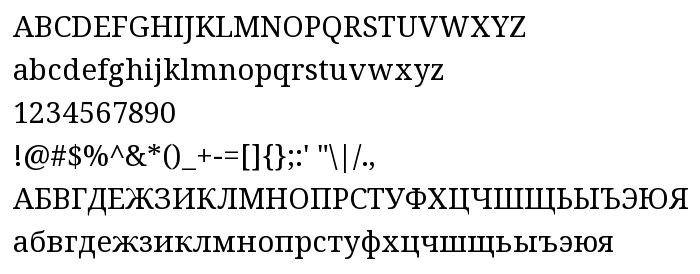
На этой странице Вы можете скачать шрифт Noto Serif версии Version 1.02, который относится к семейству Noto Serif (начертание Regular). Изготовителем шрифта является Monotype Imaging Inc.. Дизайнер - Monotype Design team (для связи используйте следующий адрес: http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). Скачайте Noto Serif бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: serif, transitional, кириллические шрифты, шрифты с засечками. Его размер - всего 343 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Noto Serif |
| Начертание | Regular |
| Идентификатор | Monotype Imaging - Noto Serif |
| Полное название шрифта | Noto Serif |
| Версия | Version 1.02 |
| PostScript название | NotoSerif |
| Изготовитель | Monotype Imaging Inc. |
| Размер | 343 Kb |
| Торговая марка | Noto is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Дизайнер | Monotype Design team |
| URL дизайнера | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| URL поставщика | http://code.google.com/p/noto/ |
| Описание лицензии | Licensed under the Apache License, Version 2.0 |
| URL лицензии | http://www.apache.org/licenses/LICENSE-2.0 |

Вы можете подключить шрифт Noto Serif к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=noto-serif" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=noto-serif);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Noto Serif', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=noto-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Noto Serif', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Noto Serif!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Numans »