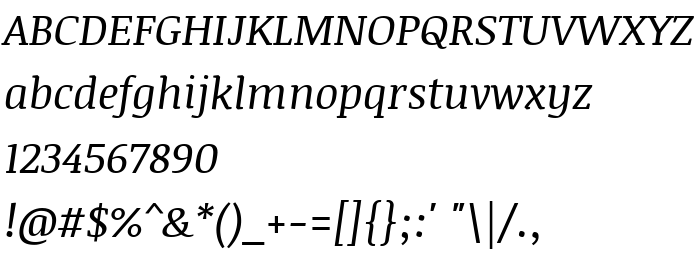
На этой странице Вы можете скачать шрифт Noticia Text Italic версии Version 1.003, который относится к семейству Noticia Text (начертание Italic). Изготовителем шрифта является JM Sole. Дизайнер - JM Sole (для связи используйте следующий адрес: http://jmsole.cl). Скачайте Noticia Text Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: headings, paragraph. Его размер - всего 86 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Noticia Text |
| Начертание | Italic |
| Идентификатор | JMSole: Noticia Text Italic: 2011 |
| Полное название шрифта | Noticia Text Italic |
| Версия | Version 1.003 |
| PostScript название | NoticiaText-Italic |
| Изготовитель | JM Sole |
| Размер | 86 Kb |
| Торговая марка | Noticia Text Italic is a trademark of JM Sole. |
| Дизайнер | JM Sole |
| URL дизайнера | http://jmsole.cl |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Noticia Text Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=noticia-text-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=noticia-text-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Noticia Text Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=noticia-text-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Noticia Text Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Noticia Text Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: