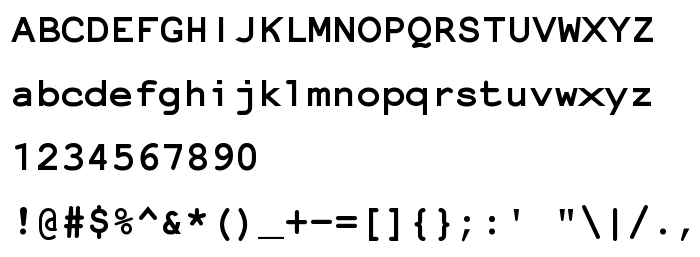
На этой странице Вы можете скачать шрифт NotCourierSans версии Version 1.1, который относится к семейству NotCourierSans (начертание Bold). Изготовителем шрифта является OSP. Дизайнер - Harrisson, Pierre Huyghebaert, Femke Snelting, Ivan Monroy-Lopez, Yi Jiang, Nicolas Malev (для связи используйте следующий адрес: http://ospublish.constantvzw.org/). Скачайте NotCourierSans бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: contemporary, paragraph, кириллические шрифты. Его размер - всего 59 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | NotCourierSans |
| Начертание | Bold |
| Идентификатор | FontForge : NotCourierSans : 15-5-2009 |
| Полное название шрифта | NotCourierSans |
| Версия | Version 1.1 |
| PostScript название | NotCourierSans-Bold |
| Изготовитель | OSP |
| Размер | 59 Kb |
| Дизайнер | Harrisson, Pierre Huyghebaert, Femke Snelting, Ivan Monroy-Lopez, Yi Jiang, Nicolas Malev |
| URL дизайнера | http://ospublish.constantvzw.org/ |
| Описание лицензии | This Font Software is an open font and is released under the GPL v2 with font exception; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation. |

Вы можете подключить шрифт NotCourierSans к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=notcouriersans" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=notcouriersans);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'NotCourierSans', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=notcouriersans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'NotCourierSans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with NotCourierSans!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: