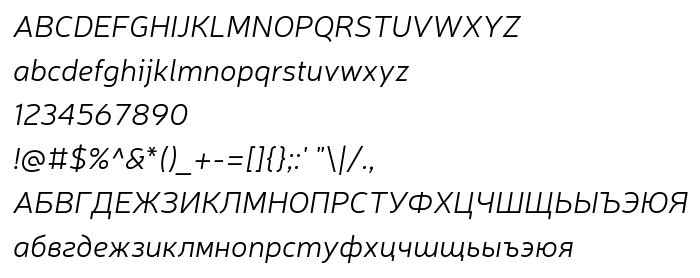
На этой странице Вы можете скачать шрифт Neris Light Italic версии Version 1.000;PS 001.000;hotconv 1.0.70;makeotf.lib2.5.58329, который относится к семейству Neris (начертание Light Italic). Дизайнер - Eimantas Paskonis (для связи используйте следующий адрес: http://cargocollective.com/eimantas). Скачайте Neris Light Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: contemporary, oblique, paragraph. Его размер - всего 203 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Neris |
| Начертание | Light Italic |
| Идентификатор | 1.000;UKWN;Neris-LightItalic |
| Полное название шрифта | Neris Light Italic |
| Версия | Version 1.000;PS 001.000;hotconv 1.0.70;makeotf.lib2.5.58329 |
| PostScript название | Neris-LightItalic |
| Размер | 203 Kb |
| Дизайнер | Eimantas Paskonis |
| URL дизайнера | http://cargocollective.com/eimantas |
| Описание лицензии | END-USER LICENSE AGREEMENT: By downloading this typeface, you agree to be bound by the terms of this EULA. And yes, I realize that there’s no one to stop you from breaking the rules except your own conscience. 1. You are ALLOWED to: use the fonts for anything (commercial or not) where the source font files are not accessible/extractable by a third party. One exception is book/magazine printing, where printers may require font files to be provided for large text documents. 2. It is FORBIDDEN to: modify, sell, or share the font files. One exception is making backup copies for your own private use. 3. All the copyright of the fonts that came with this EULA belongs to the original designer – Eimantas Paškonis. |

Вы можете подключить шрифт Neris Light Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=neris-light-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=neris-light-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Neris Light Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=neris-light-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Neris Light Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Neris Light Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: