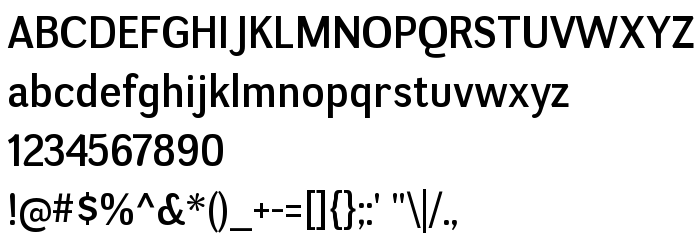
На этой странице Вы можете скачать шрифт Negotiate Free версии Version 1.000, который относится к семейству Negotiate Free (начертание Regular). Изготовителем шрифта является Negotiate-Free. Дизайнер - Ray Larabie (для связи используйте следующий адрес: http://www.typodermic.com). Скачайте Negotiate Free бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, шрифты без засечек. Его размер - всего 121 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | (c) 2008 Typodermic. This font is freeware. Read attached text file for details. Check out the rest of the Negotiate family and the OpenType version at Typodermic: http://www.typodermic.com |
| Семейство | Negotiate Free |
| Начертание | Regular |
| Идентификатор | RayLarabie: Negotiate Free: 2008 |
| Полное название шрифта | Negotiate Free |
| Версия | Version 1.000 |
| PostScript название | NegotiateFree |
| Изготовитель | Negotiate-Free |
| Размер | 121 Kb |
| Торговая марка | Negotiate is a trademark of Typodermic Fonts |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL поставщика | http://www.typodermic.com |

Вы можете подключить шрифт Negotiate Free к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=negotiate-free" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=negotiate-free);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Negotiate Free', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=negotiate-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Negotiate Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Negotiate Free!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: