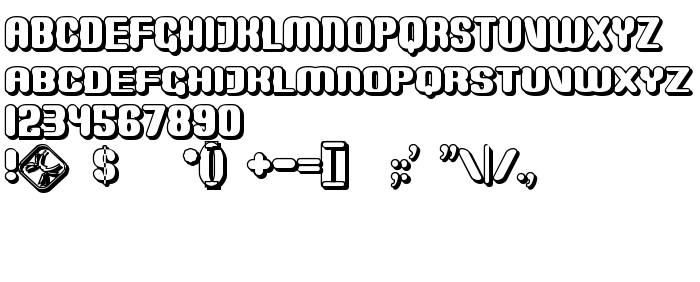
На этой странице Вы можете скачать шрифт Monster Shadow версии Version 001.000, который относится к семейству Monster Shadow (начертание Regular). Изготовителем шрифта является Monster-Shadow. Дизайнер - atrax (для связи используйте следующий адрес: http://antraxja-fonts.iweb.pl). Скачайте Monster Shadow бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, бесплатные шрифты, латинские шрифты. Его размер - всего 57 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) atrax - free non commercial use , 2004. All rights reserved. |
| Семейство | Monster Shadow |
| Начертание | Regular |
| Идентификатор | atrax-freenoncommercialuse: Monster: 2004 |
| Полное название шрифта | Monster Shadow |
| Версия | Version 001.000 |
| PostScript название | MonsterShadow |
| Изготовитель | Monster-Shadow |
| Размер | 57 Kb |
| Торговая марка | Monster is a trademark of atrax - free non commercial use . |
| Дизайнер | atrax |
| URL дизайнера | http://antraxja-fonts.iweb.pl |
| URL поставщика | http://antraxja-fonts.iweb.pl |
| Описание лицензии | Free non commercial use. |

Вы можете подключить шрифт Monster Shadow к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=monster-shadow" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=monster-shadow);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Monster Shadow', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=monster-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Monster Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Monster Shadow!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: